
Bu makalede tasavvur teorisinin prensipleri ve bunların güzel ve müessir tasarımlar yaratmak için iyi mi uygulanabileceği tartışılmaktadır.
- İlke 1: Birlik
- İlke 2: Tezat
- İlke 3: Yine
- İlke 4: Sıradüzen
- İlke 5: Balans
- İlke 6: Beyaz Alan
- İlke 7: Ahenk
- İlke 8: Yakınlık
- Sıkça Sorulan Sorular

Tasarım ilkeleri, başarıya ulaşmış bir tasarımı meydana getiren temel unsurlardır. Tasarımcıların tutarlı, görsel olarak cazibeli ve işlevsel tasarımlar yaratmak için uydukları kurallardır.
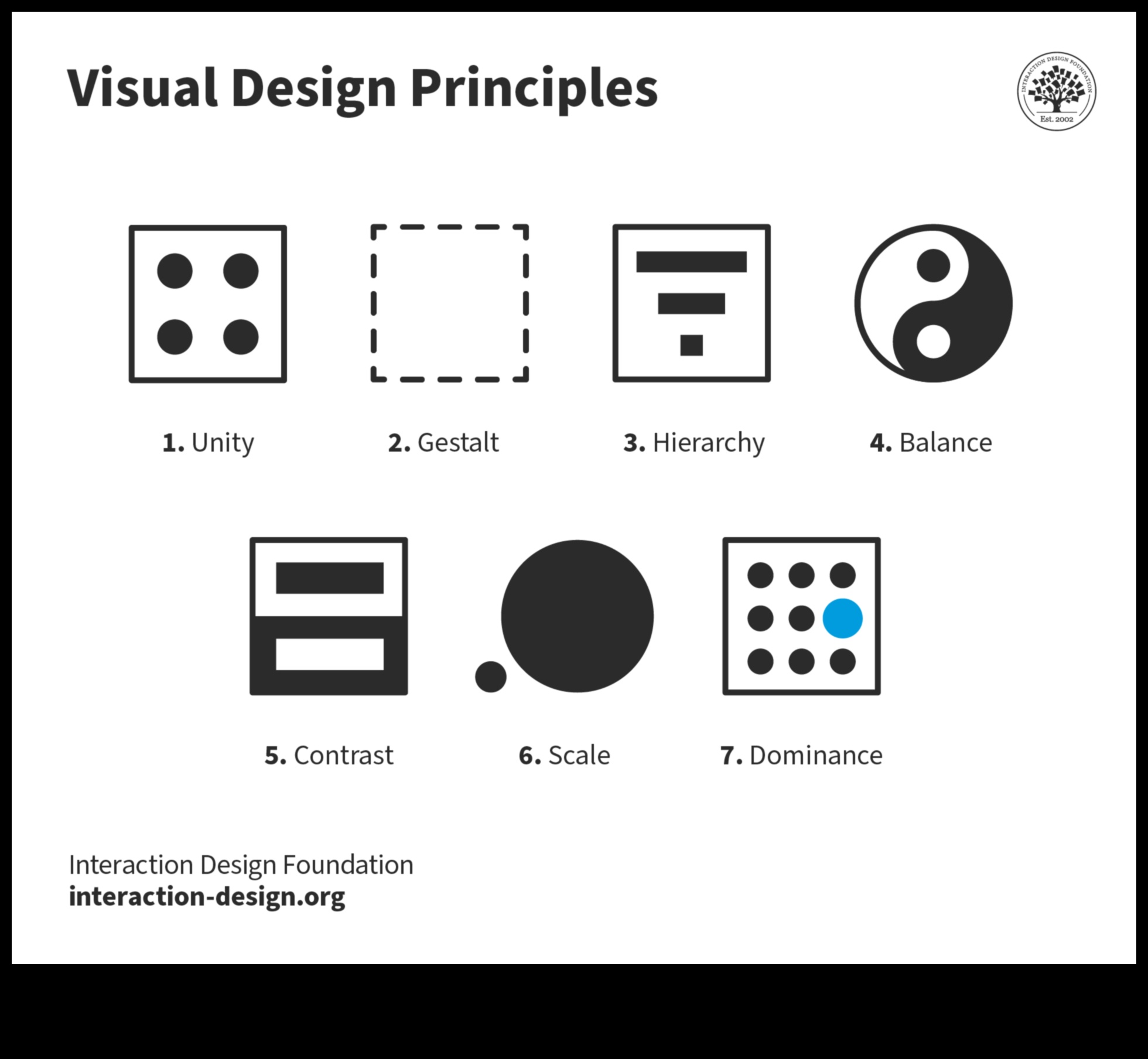
Birçok değişik tasavvur ilkesi vardır, sadece en önemlilerinden bazıları birlik, zıtlık, yeniden, sıradüzen, balans, beyaz alan, hizalama ve yakınlıktır.
İlke 1: Birlik
Birlik, bir tasarımda ahenk ve düzenlilik duygusu yaratan ilkedir. Tasarım süresince benzer renkler, şekiller ve dokular kullanılarak elde edilir.
Birlikten mahrum bir tasavvur, kopuk ve kaotik görünecektir. Öte taraftan, birleşik bir tasavvur, tutarlı ve görsel olarak cazibeli görünecektir.

İlke 2: Tezat
Kontrast, bir tasarımda görsel alaka ve coşku yaratan ilkedir. Birbirine yakın değişik renkler, şekiller ve dokular kullanılarak elde edilir.
Kontrasttan mahrum bir tasavvur düz ve bunaltıcı görünecektir. Öte taraftan, kontrast kullanan bir tasavvur daha dinamik ve ilginç görünecektir.

İlke 3: Yine
Yine, bir tasarımda ritim ve düzenlilik duygusu yaratan ilkedir. Renkler, şekiller ve dokular benzer biçimde öğelerin tasavvur süresince tekrarlanmasıyla elde edilir.
Yeniden mahrum bir tasavvur kopuk ve kaotik görünecektir. Öte taraftan, yeniden kullanan bir tasavvur daha tutarlı ve görsel olarak daha cazibeli görünecektir.

İlke 4: Sıradüzen
Sıradüzen, bir tasarımda ehemmiyet duygusu yaratan ilkedir. Birtakım öğelerin ötekilerden görsel olarak daha bariz hale getirilmesiyle elde edilir.
Hiyerarşiden mahrum bir tasavvur kafa karıştırıcı ve dağınık görünecektir. Öte taraftan, sıradüzen kullanan bir tasavvur daha tertipli ve anlaşılması rahat görünecektir.
İlke 5: Balans
Balans, bir tasarımda istikrar ve balans duygusu yaratan ilkedir. Görsel ağırlığın tasavvur süresince eşit halde dağıtılmasıyla elde edilir.
Dengeden mahrum bir tasavvur dengesiz ve istikrarsız görünecektir. Öte taraftan, balans kullanan bir tasavvur göze daha ahenkli ve hoş görünecektir.
İlke 6: Beyaz Alan
Beyaz alan, bir tasarımda alan ve soluk alma alanı hissi yaratan ilkedir. Tasarımdaki öğelerin çevresinde olumsuz alan bırakarak elde edilir.
Beyaz boşluktan mahrum bir tasavvur, dağınık ve yoğun görünecektir. Öte taraftan, beyaz boşluk kullanan bir tasavvur daha tertipli ve okunması rahat görünecektir.
İlke 7: Ahenk
Hizalama, bir tasarımda düzenlilik ve yapı duygusu yaratan ilkedir. Elemanların tutarlı bir halde hizalanmasıyla elde edilir.
Hizalamadan mahrum bir tasavvur, bağlantısız ve kaotik görünecektir. Öte taraftan, hizalama kullanan bir tasavvur daha tutarlı ve görsel olarak daha cazibeli görünecektir.
İlke 8: Yakınlık
Yakınlık, bir tasarımdaki öğeler içinde bir irtibat hissi yaratan ilkedir. Öğeleri birbirine yakın yerleştirerek elde edilir.
Yakınlıktan mahrum bir tasavvur kopuk ve kaotik görünecektir. Öte taraftan, yakınlık kullanan bir tasavvur daha tutarlı ve görsel olarak daha cazibeli görünecektir.
Antet
Yanıt
Tasarım İlkeleri
Tasarım ilkeleri, iyi bir tasarımı meydana getiren temel unsurlardır. Birlik, kontrast, yeniden, sıradüzen, balans, beyaz alan, hizalama ve yakınlık benzer biçimde ilkeleri ihtiva eder.
Tasarım Teorisi
Tasarım teorisi, tasavvur prensiplerinin ve bunların müessir ve güzel tasarımlar yaratmak için iyi mi uygulanabileceğinin incelenmesidir. Hem işlevsel aynı zamanda güzel duyu açıdan hoş görsel iletişimlerin yaratılmasıyla ilgilenen bir sanat ve tasavvur dalıdır.
Sanat içerikli Tasarım
Sanat içerikli tasavvur, sanatçının kendi şahsi stilini ve yaratıcılığını anlatım etme amacıyla yaratılan bir tasavvur türüdür. Çoğu zaman yürekli renkler, olağan dışı şekiller ve yaratıcı tipografi kullanımıyla karakterize edilir.
Tasarım Düşüncesi
Tasarım düşüncesi, kullanıcının gereksinimlerini anlamayı, yaratıcı çözümler üretmeyi ve en iyi kararı veren çözümleri görmek için bu çözümleri kontrol etmeyi içeren, insan merkezli bir sorun çözme yaklaşımıdır. Ürünlerden hizmetlere ve deneyimlere kadar her şeyi tasarlamak için kullanılabilen bir süreçtir.
Görsel Tasarım Özellikleri
Görsel tasavvur özellikleri, renk, tipografi, görseller ve düzenlilik benzer biçimde görsel bir tasarımı meydana getiren öğelerdir. Kullanıcıya istenen mesajı ileten tutarlı ve görsel olarak cazibeli bir tasavvur kurmak için kullanılırlar.
II. İlke 1: Birlik
Birlik, tutarlı ve görsel olarak cazibeli bir tasavvur yaratma ilkesidir. Bir tasarımın unsurları bir düzenlilik ve ahenk duygusu yaratmak için beraber çalıştığında, tasarımın birliğe haiz olduğu söylenir.
Bir tasarımda bütünlük yaratmanın birçok yolu vardır, sadece en yaygın yöntemlerden bazıları şunlardır:
- Tutarlı bir renk paleti kullanma
- Tutarlı bir makale tipi ailesi kullanmak
- Tutarlı bir düzenlilik kullanma
- Tasarım süresince tekrarlanan öğeler
Bir tasarımın unsurları birleştirildiğinde, kullanıcı için görsel olarak daha cazibeli ve tutarlı bir edinim yaratmak suretiyle beraber çalışırlar.
III. İlke 2: Tezat
Kontrast, bir tasarımın iki öğesi arasındaki farktır. Değişik renkler, şekiller, boyutlar ya da dokular kullanılarak yaratılabilir. Kontrast, vurgu kurmak, muayyen öğelere dikkat çekmek ve görsel alaka duygusu yaratmak için kullanılabilir.
Etken bir halde kullanıldığında, kontrast bir tasarımı görsel olarak daha cazibeli ve anlaşılması daha rahat hale getirebilir. Sadece, kontrast oldukça fazla kullanılırsa, dikkat distribütör ve can sıkan olabilir.
Tasarımlarınızda kontrastı müessir bir halde kullanmanız için birkaç ipucu:
- Sınırı olan bir renk paleti kullanın.
- Arka plan ve ön plan için zıt renkler kullanın.
- Görsel alaka yaratmak için değişik şekiller, boyutlar ve dokular kullanın.
- Mühim unsurları vurgulamak için kontrast kullanın.
Bu ipuçlarını takip ederek kontrastı kullanarak güzel ve müessir tasarımlar yaratabilirsiniz.
IV. İlke 4: Sıradüzen
Sıradüzen, bir tasarımdaki öğelerin görsel olarak önceliklendirilecek halde düzenlenmesidir. En mühim öğeler hiyerarşinin en üzerine yerleştirilir ve daha azca mühim öğeler daha aşağıya yerleştirilir. Bu, izleyicinin en mühim bilgilere odaklanmasına ve tasarımın genel yapısını anlamasına destek sağlar.
Bir tasarımda sıradüzen oluşturmanın birçok yolu vardır. Bir yol, daha büyük öğelerin daha minik öğelerden daha mühim olduğu ebat kullanmaktır. Başka bir yol ise kontrast kullanmaktır; renk, biçim ya da doku bakımından değişik olan öğeler, benzer öğelerden daha belirgindir. Ek olarak, sayfanın en üzerine daha yakın olan öğelerin daha aşağıda olan öğelerden daha mühim olduğu sıradüzen kurmak için konumu da kullanabilirsiniz.
Sıradüzen, net ve tertipli bir görsel yapı meydana getirmeye destek olduğundan tasarımın mühim bir ilkesidir. Öğeler bir sıradüzen içerisinde düzenlendiğinde, seyirci tasarımı kolayca tarayabilir ve aramış olduğu bilgiyi bulabilir.
V. İlke 5: Balans
Balans, bir tasarımın görsel dengesidir. Bir tasarımın öğelerini eşit ya da bakışımlı olarak dağıtarak ya da kontrast, renk ve doku kullanımıyla görsel bir ağırlık hissi yaratarak elde edilir.
İki tür balans vardır: bakışımlı ve asimetrik. Bakışımlı balans, bir tasarımın unsurlarının ayna görüntüsü gibi merkezi bir eksenin her iki tarafına yerleştirilmesiyle elde edilir. Asimetrik balans, bir tasarımın unsurlarının eşit olmayan ya da bakışımlı olmayan bir halde düzenlenmesiyle elde edilir, sadece yeniden de görsel bir balans hissi yaratır.
Balans, görsel olarak hoş ve ahenkli bir kompozisyon yaratmaya destek olduğundan tasarımın mühim bir ilkesidir. Bir tasavvur dengesiz olduğunda, dikkat distribütör ve bakması rahatsız edici olabilir.
Tasarımlarınızda balans yaratmak için birkaç ipucu:
- Resmi ya da bakışımlı tasarımlarda bakışımlı dengeyi kullanın.
- Gayriresmi ya da asimetrik tasarımlarda asimetrik dengeyi kullanın.
- Görsel ağırlık yaratmak ve mühim unsurlara dikkati çekmek için kontrast kullanın.
- Hareket ve alaka duygusu yaratmak için renk, doku ve çizgileri kullanın.
Bu ipuçlarını takip ederek görsel olarak cazibeli ve müessir, dengeli tasarımlar yaratabilirsiniz.
VI. İlke 6: Beyaz Alan
Beyaz alan, bir tasarımdaki öğelerin etrafındaki ve arasındaki alandır. Görsel sıradüzen, vurgu ve balans kurmak için kullanılabilir.
Etken bir halde kullanıldığında, beyaz alan bir tasarımı görsel olarak daha cazibeli ve okunması daha rahat hale getirebilir. Ek olarak sakinlik ve durallık hissi yaratmaya destek olabilir.
Bir tasarımda beyaz alanı kullanmanın birkaç değişik yolu vardır. Bunu şu amaçlarla kullanabilirsiniz:
- Öğeler içinde tefrik yaratın
- Mühim unsurlara vurgu ilave edin
- Bir balans duygusu yaratın
- Sakinlik ve durallık duygusu yaratın
Beyaz alanı kullanırken, yaratmaya çalıştığınız genel etkinin bilincinde olmak önemlidir. Ek olarak, beyaz alanın tasavvur süresince tutarlı bir halde kullanıldığından güvenli olmalısınız.
İşte beyaz alanı müessir bir halde kullanmak için birtakım ipuçları:
- Odak noktası kurmak için beyaz boşluk kullanın.
- Sıradüzen duygusu yaratmak için beyaz boşluk kullanın.
- Tasarımınızdaki öğeleri dengelemek için beyaz boşluk kullanın.
- Sakinlik ve durallık hissi yaratmak için beyaz alan kullanın.
Beyaz alan, görsel olarak daha cazibeli ve müessir bir tasavvur kurmak için kullanılabilen mühim bir tasavvur öğesidir. Beyaz alanı müessir bir halde kullanarak, tasarımlarınızın genel görünümünü ve hissini iyileştirebilir ve bu tarz şeyleri daha kullanıcı dostu hale getirebilirsiniz.
VII. İlke 7: Ahenk
Hizalama, öğelerin bir sayfada birbirlerine bakılırsa konumlandırılma şeklidir. Öğeler hizalandığında, daha tertipli ve tutarlı görünürler, bu da bir tasarımı görsel olarak daha cazibeli hale getirebilir. Üç ana hizalama türü vardır:
- Yatay hizalama: Bu, öğelerin yatay eksen süresince konumlandırılma biçimini anlatım eder. Öğeler sola, sağa ya da ortaya hizalanabilir.
- Dikey hizalama: Bu, öğelerin dikey eksen süresince konumlandırılma biçimini anlatım eder. Öğeler üst, alt ya da ortada hizalanabilir.
- Radyal hizalama: Bu, öğelerin merkezi bir nokta çevresinde konumlandırılma biçimini anlatım eder. Öğeler radyal olarak içe ya da dışa doğru hizalanabilir.
Hizalama, bir tasarımda muhtelif efektler yaratmak için kullanılabilen kuvvetli bir araçtır. Öğeleri dikkatlice hizalayarak bir balans ve düzenlilik duygusu yaratabilir, mühim içeriklere dikkat çekebilir ve tasarımınızı görsel olarak daha cazibeli hale getirebilirsiniz.
Tasarımlarınızda hizalamayı müessir bir halde kullanmanız için birtakım ipuçları:
- Bir sıradüzen duygusu yaratmak için hizalamayı kullanın. Sözgelişi, tasarımınızın en mühim öğelerini sayfanın en üzerine, daha azca mühim öğeleri ise en dibine hizalayabilirsiniz.
- Mühim içeriğe dikkat çekmek için hizalamayı kullanın. Sözgelişi, bir harekete geçirici ileti düğmesini sayfanın ortasıyla ya da katlamanın üst kısmıyla hizalayabilirsiniz.
- Balans ve düzenlilik duygusu yaratmak için hizalamayı kullanın. Sözgelişi, tasarımınızdaki bütün öğeleri bir ızgaraya ya da merkezi bir noktaya hizalayabilirsiniz.
Bu ipuçlarını izleyerek hizalamayı kullanarak hedef kitlenizin ilgisini çekecek ve onları memnun edecek güzel ve müessir tasarımlar yaratabilirsiniz.
İlke 8: Yakınlık
Yakınlık, bir irtibat ve organizasyon duygusu yaratmak için alakalı öğeleri birbirine yakın yerleştirme ilkesidir. Bu prensip, aşağıdakiler benzer biçimde muhtelif etkisinde bırakır yaratmak için kullanılabilir:
- İlgili öğelerin taranmasını kolaylaştırmak için gruplandırılması
- Daha mühim öğeleri sayfanın merkezine yakın bir yere yerleştirerek bir sıradüzen duygusu yaratın
- Gözü bir öğeden diğerine yönlendirerek akış hissi yaratmak
Yakınlık ilkesini kullanırken aşağıdaki faktörleri göz önünde bulundurmak önemlidir:
- Elementlerin boyutu
- Öğeler arasındaki boşluk miktarı
- Elementlerin düzenlenmiş olduğu istikamet
Bu faktörleri dikkatlice göz önünde bulundurarak yakınlık ilkesini kullanarak müessir ve görsel olarak cazibeli tasarımlar yaratabilirsiniz.
Yakınlık, bir irtibat hissi yaratmak için öğeleri birbirine yakın yerleştirme ilkesidir. Bu, bir tasarımda odak noktası kurmak, alakalı öğeleri gruplamak ya da gözü bir tasavvur süresince yönlendirmek için kullanılabilir.
Yakınlık kullanırken, öğelerin boyutunu ve şeklini ve aralarındaki boşluk miktarını dikkate almak önemlidir. Birbirine daha yakın olan öğeler daha ilişkili görünürken, daha uzak olan öğeler daha bariz görünür.
Yakınlık, bir tasarımda muhtelif efektler yaratmak için kullanılabilir. Sözgelişi, şunlar için kullanılabilir:
- Bir odak noktası yaratın
- İlgili unsurları bir araya topla
- Gözü bir tasavvur süresince yönlendirin
- Bir sıradüzen duygusu yaratın
- Bir balans duygusu yaratın
Yakınlık, müessir ve görsel olarak cazibeli tasarımlar kurmak için kullanılabilen kuvvetli bir ilkedir. Öğelerin yerleşimini ve aralarındaki boşluk miktarını dikkatlice düşünerek hem işlevsel aynı zamanda güzel duyu açıdan hoş bir tasavvur yaratabilirsiniz.
S: Tasarım teorisinin ilkeleri nedir?
Tasarım teorisinin ilkeleri, bir tasarımın öğelerinin tutarlı ve görsel olarak cazibeli bir tüm kurmak için iyi mi beraber çalıştığını yöneten bir takım kuraldır. Bu ilkeler içinde birlik, kontrast, yeniden, sıradüzen, balans, beyaz alan, hizalama ve yakınlık bulunur.
S: Tasarım teorisinin prensiplerini kendi çalışmalarıma iyi mi uygulayabilirim?
Tasarım teorisinin prensiplerini kendi işinize icra etmek için, tasarımınızın genel hedefini düşünerek başlayabilirsiniz. Tasarımınızın neyi iletmesini istiyorsunuz? Hedefinizi öğrendikten sonrasında, bu hedefe müessir bir halde ulaşacak bir tasavvur yaratmak için tasavvur teorisinin prensiplerini kullanmaya başlayabilirsiniz.
S: Tasarım teorisinin prensiplerini uygularken insanların icra ettiği yaygın yanlışlar nedir?
Tasarım teorisinin prensiplerini uygularken insanların icra ettiği yaygın hatalardan bazıları şunlardır:
* Oldukca fazla ya da oldukça azca kontrast kullanılması
* Öğeleri oldukça sık ya da yeterince sık tekrarlamamak
* Gayri muayyen ya da kafa karıştırıcı bir sıradüzen yaratmak
* Oldukca fazla ya da oldukça azca beyaz alan kullanması
* Öğeleri görsel olarak cazibeli olmayan bir halde hizalamak
* Elemanların birbirine oldukça yakın ya da oldukça uzak yerleştirilmesi















0 Yorum